Web Integration¶
Web Integration (Client Side) Guide and Javascript API
Introduction¶
This tutorial provides a very simple and quick introduction to Segmentify web integration (client-side) by walking you through the integration of base javascript library and details of different events and actions.
Segmentify has a javascript library that you can put into your website to feed different pages (including home, product, category, basket or purchase pages) and also any visitor behaviour (we call them events in Segmentify) to the Segmentify Engine. Javascript library is also responsible for taking actions like offering product recommendations or showing a campaign banner/pop-up and includes templates to cover your basic needs.
Integration¶
When you logged into the Segmentify first time you will see the Integrations page (or you can go to the same page via Settings > Integrations menu).
Integration can be divided into two main phases:
Event Integration¶
Event integration covers loading Segmentify javascript library and sending events for different visitor behaviour. List of steps for event integration is given below:
- Base Library
- Data Layer
- Common Parameters
- Page View
- Product View
- Basket Operations
- Checkout Operations
- User/Visitor Operations
- Custom Event
- Searchbox
- Searchandising
- Interaction
- Form/Survey
- Banners
- Custom Tracking
Action Integration¶
Segmentify returns different actions according to recommendation & engagement campaigns you have defined with Segmentify Panel.
Segmentify doesn't use separated requests to get actions for each user, but each event request will return an action definition. Details of action definitions and how to use them will be defined in below sections:
Base Library¶
Segmentify accounts have two important system variables used in integration: API KEY and Data Center. You can access these values from Integrations menu of Segmentify Panel:
| System Variable | Description |
|---|---|
| Api Key | unique Segmentify key value to send events |
| Data Center | data center end point to send Segmentify events |
To access Integrations menu of Segmentify Panel, please login to your Segmentify account and navigate to
Settings > Integrations.
Below code is the base library code that should be included every page. We encourage you to put Segmentify library loading code inside <head> tag.
Apikey is specific to your account. You get when you create a segmentify account. Data center url also is specific to your account and is used to send events to Segmentify server. Don't forget to change it at the given code
Data Layer¶
Segmentify javascript library uses data layer to collect information. To send events to Segmentify to track visitor behavior, you should add information to data layer in given format. Events tracked by Segmentify are given below:
- page
- product
- basket
- checkout
- user
- custom
- interaction
- form
- search
Besides that every event has common parameters can be added for each event, you can define these parameters by
commonfield at data layer or can add to each event manually.
Data layer object can be updated at any time, Segmentify javascript library automatically detects changes and send required events. Example usage is given below:
Common Parameters¶
Every event in Segmentify shares common parameters, and you can add these parameters to all events that will be defined later.
Example usage for adding common parameters to Segmentify Data Layer is given below:
Another possible usage is using common parameters with events. An example usage is given below:
Details of fields of common parameters for events are given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Page Url | Mandatory | Url of the current page | 1. Data Layer/Event Parameter: pageUrl 2. Default Value: Automatically extracted from document.URL |
| User ID (userId) |
Mandatory | Unique id of the user. You should send same key for every event of same user and this id must be unique among other users | 'USER_1234567890' |
| Referrer | Optional | Referal Url of the current page | 1. Data Layer/Event Parameter: referrer 2. Default Value: Automatically extracted from document.referrer |
| User Agent | Optional | User Agent information of current visitor's browser | 1. Data Layer/Event Parameter: userAgent 2. Default Value: Automatically extracted from window.navigator.userAgent |
| Browser | Optional | Type of current visitor's browser Possible Options are: - 'Chrome' - 'Firefox' - 'Internet Explorer' - 'Microsoft Edge' - 'Safari' - 'Android' - 'Opera' - 'Maxthon' - 'iPhone' - 'iPad' |
1. Data Layer/Event Parameter: userAgent 2. Default Value: Automatically extracted from window.navigator.userAgent |
| Operating System | Optional | Operating System of current visitor. Possible Options are: - 'Windows' - 'Linux' - 'MacOS' - 'Android' - 'iOS' - 'Other' |
1. Data Layer/Event Parameter: userAgent 2. Default Value: Automatically extracted from window.navigator.userAgent |
| Device | Optional | Device type of current visitor. Possible Options are: - 'PC' - 'TABLET' - 'MOBILE' - 'ANDROID' - 'IOS' |
1. Data Layer/Event Parameter: userAgent 2. Default Value: Automatically extracted from window.navigator.userAgent |
| Parameters | Optional | Custom parameters of the event | 1. Data Layer/Event Parameter: params (map format) |
| Test Mode | Optional | Test Mode Flag. If event is set to test mode, it will be only processed by campaigns in test mode and discarded in reports. Possible values are 'true' or 'false' | 1. Data Layer/Event Parameter: testMode 2. Default Value: Controlled by Segmentify Browser Plugin to change test mode (see plugin for details). It is assumed to be 'false' |
| Next Page Flag | Optional | Next Page Flag. If it is set to next page mode, this event will not be sent now, but will be kept for next page load. Set this flag to true, if page is redirecting and you want to store the event to be sent at next page. Possible values are 'true' or 'false' | 1. Data Layer/Event Parameter: nextPage 2. Default Value: It is automatically decided by segmentify.js for event type |
Page View¶
When a customer views a page, you should put page information to Segmentify data layer. This call gathers information from site and sends a page view event with a set of parameters like url, referrer etc.
If you want to send more detailed information, use the below example:
Details of fields of page view is given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Category | Mandatory | Category of the Page. Predefined values for Segmentify are: - Home Page - Product Page - Category Page - Basket Page - Checkout Page - Search Page - 404 Page |
Data Layer/Event Parameter: category |
| Sub Category | Optional | Sub-category of the page. It is used to enhance information about product and category pages. Example: For a sports category listing page, page category should be 'Category Page' and sub category should be 'Men>Shoes>Sports' |
Data Layer/Event Parameter: subCategory |
Product View¶
When a customer views a product, you should put product information to Segmentify data layer. This call gathers product information from site and sends a product view event with a set of parameters like product id, categories, etc. Besides product id and stock status, all other information can be extracted from either microdata and open graph tags.
Order of importance is Segmentify Data Layer (or Segmentify event call), microdata information, open graph information and finally page information like document title or url. Details are given for each field:
| Name | Type | Description | Values |
|---|---|---|---|
| Product ID | Mandatory | Unique id of the product | 1. Data Layer/Event Parameter: productId 2. Microdata: productId 3. Opengraph: product:upc |
| Title | Mandatory | Name/Title of the product | 1. Data Layer/Event Parameter: title 2. Microdata: name 3. Opengraph: og:title 4. Page Title: document.title |
| Stock | Optional | Product’s stock status - either true or false | 1. Data Layer/Event Parameter: inStock 2. Microdata: offers->availability 3. Opengraph: product:availability 4. Default Value: true (we assume product’s are in stock when viewed if not given otherwise) |
| Url | Mandatory | Canonical url of the product | 1. Data Layer/Event Parameter: url 2. Microdata: url 3. Opengraph: og:url 4. Canonical URL: link[rel='canonical'] 5. Page URL: document.URL |
| Mobile Url | Optional | mobile specific url for the product | 1. Data Layer/Event Parameter: mUrl |
| Image | Mandatory | main image url to be used in product recommendations | 1. Data Layer/Event Parameter: image 2. Microdata: image 3. Opengraph: og:image |
| Image X-Small | Optional | very small image url to be used in product recommendations | 1. Data Layer/Event Parameter: imageXS |
| Image Small | Optional | small image url to be used in product recommendations | 1. Data Layer/Event Parameter: imageS |
| Image Medium | Optional | medium image url to be used in product recommendations | 1. Data Layer/Event Parameter: imageM |
| Image Large | Optional | large image url to be used in product recommendations | 1. Data Layer/Event Parameter: imageL |
| Image X-Large | Optional | very large image url to be used in product recommendations | 1. Data Layer/Event Parameter: imageXL |
| Category | Mandatory | Hierarchical category of the product. Example: "Men > Sports > Shoes" |
1. Data Layer/Event Parameter: category 2. Microdata: category (slash separated) 3. Opengraph: product:category (comma separated) |
| Brand | Optional | Brand of the product | 1. Data Layer/Event Parameter: brand 2. Microdata: brand 3. Opengraph: product:brand |
| Price | Mandatory | Price of the product, must be numeric | 1. Data Layer/Event Parameter: price (without currency only numeric) 2. Microdata: offers->price 3. Opengraph: product:price:amount |
| Old Price | Optional | Price of the product before sales | 1. Data Layer/Event Parameter: oldPrice (without currency only numeric 2. Opengraph: product:original_price:amount |
| Currency | Optional | Currency of product price. Must be in Short Format | 1. Data Layer/Event Parameter: currency 2. Microdata: offers->priceCurrency 3. Opengraph: product:price:currency 4. Default: Account currency is used if not supplied |
| Gender | Optional | Gender of the product | 1. Data Layer/Event Parameter: gender 2.Microdata: audience->suggestedGender 3. Opengraph: product:target_gender |
| Color | Optional | Different color options of the product | 1. Data Layer/Event Parameter: colors (array format) 2. Microdata: color 3. Opengraph: product:color |
| Sizes | Optional | Different size options of the product | 1. Data Layer/Event Parameter: sizes (array format) 2. Opengraph: product:size |
| Labels | Optional | Custom labels associated with the product. You can use these labels to filter products in the recommendations | 1. Data Layer/Event Parameter: labels (array format) |
| Parameters | Optional | Custom parameters of the product. You can use these parameters in recommendation templates | 1. Data Layer/Event Parameter: params (map format) |
To learn more about product microdata and create related tags, please check schema.org's product definition and a basic microdata creator tool.
To learn more about product open graph and create related tags, please check Facebook's Developer Page.
Example data layer for product view is given below:
// basic version for product view event/data layer with only mandatory and basic information
window.sgfLayer = {
'product': {
// Unique identifier for the product,
// Same productId must be used at Tracking, Basket and Checkout operations
productId: 'PRODUCT ID',
// Canonical Url of the product
// example: 'http://shop.segmentify.com/laptop/U123123'
url: 'PRODUCT URL',
// Category of the product
// Must match with categories send with category page view event’s subCategory
category: 'category1 > category2 > category3',
// Title of the product, it will be used at product recommendation widgets
// If the account has Micro Analytics enabled, this name will be shown at there too
title: 'TITLE OF THE PRODUCT',
// image url of the product
// example: ‘http://shop.segmentify.com/laptop/U123123.png'
image: 'URL TO PRODUCT IMAGE',
// price of the product, must be numeric (no currency)
// example: 1999.99
price: PRODUCT_PRICE_WITHOUT_QUOTES_AND_CURRENCY,
// before sales price of the product, must be numeric (no currency)
// omit this field if not applicable
oldPrice: PRODUCT_BEFORE_SALES_PRICE_WITHOUT_QUOTES_AND_CURRENCY,
// Brand of the product
brand: 'PRODUCT_BRAND',
// product’s availability - either true or false. If not given it is assumed true
// if a product is marked out of stock, it’s removed from recommendations
inStock: STOCK_STATUS
}
};
If you want to send more detailed information, use the below example:
// advanced version for product view event/data layer with optional and advanced parameters
window.sgfLayer = {
'product': {
// other parameters are omitted
// to learn more about other options, please check previous example
// Omitted parameters: productId, category, title, image, brand, inStock
// price of the product, must be numeric (no currency)
// example: 1999.99
price: PRODUCT_PRICE_WITHOUT_QUOTES_AND_CURRENCY,
// before sales price of the product, must be numeric (no currency)
// omit this field if not applicable
oldPrice: PRODUCT_BEFORE_SALES_PRICE_WITHOUT_QUOTES_AND_CURRENCY,
// currency code, use short code
currency: 'EUR',
// Canonical Url of the product
// example: 'http://shop.segmentify.com/laptop/U123123'
url: 'PRODUCT URL',
// Mobile web specific url of the product
// example: 'http://m.shop.segmentify.com/laptop/U123123'
mUrl: 'PRODUCT MOBILE URL',
// Different size images of the product
// these images can be used in diffirent recommendation widgets and out-bound campaigns
imageXS: 'PRODUCT IMAGE EXTRA SMALL SIZE',
imageS: 'PRODUCT IMAGE SMALL SIZE',
imageM: 'PRODUCT IMAGE MEDIUM SIZE',
imageL: 'PRODUCT IMAGE LARGE SIZE',
imageXL: 'PRODUCT IMAGE EXTRA LARGE SIZE',
// Gender of The Product
gender: 'PRODUCT GENDER',
// Size options of the product
// Should be given as an array
sizes: ['SIZE_1', 'SIZE_2', 'SIZE_3'],
// Color options of the product
// Should be given as an array
colors: ['COLOR_1', 'COLOR_2', 'COLOR_3'],
// Custom labels of the product
// Should be given as an array
labels: ['LABEL_1', 'LABEL_2', 'LABEL_3'],
// additional params for the product
// these parameters can be used at recommendation widgets or filtering products
params: {
'param1': 'value1',
'param2': 'value2'
}
}
};
Another option is to use Microdata tags on your product page, so Segmentify script can automatically understand product information and can use it to update product information. An example format is given below:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">Example Brand</span> -
<span itemprop="name">Example Product</span><br>
<span itemprop="category">Example Cat 1 / Example Cat 2</span><br>
<img itemprop="image" src="https://cdn.example-site.com/example-product.png"><br>
<span itemprop="description">This is an example product</span><br>
Product number: <span itemprop="productID" content="upc:example-product"></span><br>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="EUR"></span>
Price: €<span itemprop="price">349.00</span><br>
Condition: <span itemprop="itemCondition" content="new">new</span>
<span style="display: none;" itemprop="availability" content="true">available</span>
</div>
<span style="display: none;" itemprop="url" content="https://www.example-site.com/example-product/"></span>
</div>
Final option is to use Opengraph tags on your product page, so Segmentify script can automatically understand product information and can use it to update product information. An example format is given below:
<html>
<head>
<meta property="og:type" content="product.item">
<meta property="og:title" content="Example Product">
<meta property="og:description" content="This is an example product">
<meta property="og:url" content="https://www.example-site.com/example-product/">
<meta property="og:image" content="https://cdn.example-site.com/example-product.png">
<meta property="product:condition" content="new">
<meta property="product:availability" content="in stock">
<meta property="product:price:amount" content="349">
<meta property="product:original_price:amount" content="449">
<meta property="product:price:currency" content="EUR">
<meta property="product:upc" content="example_product">
<meta property="product:category" content="Example Cat 1,Example Cat 2">
<meta property="product:brand" content="Example Brand">
<meta property="product:target_gender" content="M">
</head>
</html>
Basket Operations¶
Segmentify uses basket operations as intermediary step for measuring success of recommendations throughout the conversion funnel. Basket success rate is also reported by Micro Analytics and Bannerify to show individual performance of products, categories, brands and banners.
Basket operations are similar to page view and product view. There are two possible steps in a basket operation these are: add product to basket, remove product from basket.
Basket operations are dynamic operations, so you should bind event handlers to add to basket or remove from basket buttons of your website and supply related information to either data layer or send an event by directly calling Segmentify event function.
Add to Basket¶
Example usage of add product to basket integration to Segmentify Data Layer is given below:
window.sgfLayer = {
'basket': {
// basket operation type
// two options: add & remove
step: 'add',
// Unique identifier for the product, Same productId from product view event
// example: 'EXAMPLE_PRODUCT_1'
productId: 'PRODUCT ID',
// Quantity of the product, it is assumed 1 if not provided
// example: 1
quantity: QUANTITY_WITHOUT_QUOTES,
// Price of the product added to basket, must be numeric
// example: 39.99
price: PRODUCT_PRICE_WITHOUT_QUOTES_AND_CURRENCY
}
};
Alternative approach is directly sending an event by adding a handler to "add to basket" button:
<button id="add-to-basket" data-product="example-product" data-price="349">Add To Basket</button>
<!-- SEGMENTIFY BEGIN -->
<script type='text/javascript'>
// Add Product to Basket
// Example bind to add to basket button
jQuery('#add-to-basket').click(function() {
var productId = jQuery(this).data('product');
var price = jQuery(this).data('price');
var quantity = 1;
// name of the event is "basket:add"
Segmentify('basket:add', {
// Unique identifier for the product, Same productId from product view event
// example: 'EXAMPLE_PRODUCT_1'
productId: productId,
// Quantity of the product, it is assumed 1 if not provided
// example: 1
quantity: quantity
// Price of the product added to basket, must be numeric
// example: 39.99
price: price
});
});
</script>
<!-- SEGMENTIFY END -—>
Remove from Basket¶
Example usage of remove product from basket integration to Segmentify Data Layer is given below:
window.sgfLayer = {
'basket': {
// basket operation type
// two options: add & remove
step: 'remove',
// Unique identifier for the product, Same productId from product view event
// example: 'EXAMPLE_PRODUCT_1'
productId: 'PRODUCT ID',
}
};
Alternative approach is directly sending an event by adding a handler to "remove from basket" button:
<ul class="basket">
<li class="basket-product">
<span>Product 1 (Quantity: 1)</span>
<button class="remove-from-basket"
data-product="example-product-1"
data-price="349"
data-quantity="1">
Remove
</button>
</li>
<li class="basket-product">
<span>Product 2 (Quantity: 2)</span>
<button id="add-to-basket"
data-product="example-product-2"
data-price="99"
data-quantity="2">
Remove
</button>
</li>
</ul>
<!-- SEGMENTIFY BEGIN -->
<script type='text/javascript'>
// Remove Product From Basket
// Example bind to remove from basket button
jQuery('.remove-from-basket').click(function() {
var productId = jQuery(this).data('product');
var price = jQuery(this).data('price');
var quantity = jQuery(this).data('quantity');
// name of the event is "basket:remove"
Segmentify('basket:remove', {
// Unique identifier for the product, Same productId from product view event
// example: 'EXAMPLE_PRODUCT_1'
productId: productId,
// Quantity of the product, it is assumed 1 if not provided
// example: 1
quantity: quantity
// Price of the product added to basket, must be numeric
// example: 39.99
price: price
});
});
</script>
<!-- SEGMENTIFY END -—>
Basket Event Parameters¶
Detailed explanation for each parameter is given
| Name | Type | Description | Values |
|---|---|---|---|
| Product ID | Mandatory | Unique id of the product | 1. Data Layer/Event Parameter: productId |
| Price | Optional | Price of the product in the basket | 1. Data Layer/Event Parameter: price 2. Default Value: Price of the product is used if not given |
| Currency | Optional | Currency of product price. Must be in Short Format | 1. Data Layer/Event Parameter: currency 2. Default Value: Currency of the product is used if not given |
| Quantity | Optional | Number of items added to basket at this operation | 1. Data Layer/Event Parameter: quantity 2. Default Value: If not given, it is assumed 1 |
| Step | Optional | Basket operation type. Can be either 'add' or 'remove' | 1. Data Layer/Event Parameter: step 2. Default Value: It is extracted from name of the event. "basket:add" will be translated into "add" and "basket:remove" will be translated into "remove" |
Checkout Operations¶
Segmentify uses checkout operations to measure success of recommendations throughout the conversion funnel. Checkout information and steps are also used in email & personalization campaigns. Campaign, Micro Analytics, Bannerify and Sales reports are feed from checkout information. It is essential for both analyitcs and recommendation capabilities to function properly.
Segmentify track four different steps of checkout operation:
| Operation | Step | Details |
|---|---|---|
| View Basket | checkout:basket | When customer views the basket page. Some online stores has dedicated basket pages, others have basket detail pop-ups. For both use cases we recommend you to send checkout event with basket details. To see details, please click |
| Customer Information | checkout:customer | This is the second step on checkout funnel. When customer is entering his personal information details, this event should be send to Segmentify. To see details, please click |
| Payment Information | checkout:payment | When customer is on payment stage of checkout funnel, you should send this event to Segmentify.To see details, please click |
| Purchase/Success | checkout:purchase | Final step of checkout funnel is purchase and Segmentify uses this step as success indicator for recommendations. Reports for campaigns (both recommendation and engagement), sales analysis and real-time analtyics are dependent to this event and shoukd be implemented with great care. To see details, please click |
View Basket¶
View Basket is the first step of checkout funnel, and followed by Customer Information.
Example usage of view basket integration to Segmentify Data Layer is given below:
// details of the products with price and quantity
var basketProducts = [
// first product
{
// id of the product, must match with product integration
productId: 'EXAMPLE_PRODUCT_1',
// quantity of the product
// if not give it is assumed as 1
quantity: QUANTITY_IN_THE_BASKET,
// unit price of the product
// use unit price, don't use quantity * unit price
// if it is not given, Segmentify assumes same price as the price in the product catalogue
price: PRICE_WITHOUT_QUOTES_AND_CURRENCY,
// currency of the product price
// if it is not given, Segmentify assumes same currency as the currency in the product catalogue
// use short code for the currency
currency: 'CURRENCY_WITH_SHORT_CODE'
},
// second product
{
productId: 'EXAMPLE_PRODUCT_2',
quantity: QUANTITY_IN_THE_BASKET,
price: PRICE_WITHOUT_QUOTES_AND_CURRENCY,
currency: 'CURRENCY_WITH_SHORT_CODE'
}
];
// segmentify data layer for checkout
window.sgfLayer = {
'checkout': {
// checkout step
// four options: basket, customer, payment, purchase
step: 'basket',
// total price of the basket including taxes, shipping and other additional costs or discounts
// example: 349.99
totalPrice: TOTAL_BASKET_AMOUNT_WITHOUT_QUOTES_AND_CURRENCY,
// Currency of the basket total amount. Use short code
// example: 'EUR'
currency: 'CURRENCY_OF_THE_BASKET_AMOUNT',
// Permanent cart url which can be used at engagement campaigns like cart abondonment reminders
// customers will be informed with this url with out-bound channels like email and push messages
// with this permalink customers can access to their current basket and finish the purchase
// example: 'https://shop.example.com/cart/1234567890'
cartUrl: 'PERMALINK_CART_URL',
// Products inside the basket
// it is formatted as an array of products
products: basketProducts
}
};
Customer Information¶
Customer Information is the second step of checkout funnel, and preceeded by View Basket & followed by Payment Information.
Example usage of customer information step of purchase integration to Segmentify Data Layer is given below:
// segmentify data layer for checkout
window.sgfLayer = {
'checkout': {
// checkout step
// four options: basket, customer, payment, purchase
step: 'customer',
// total price of the basket including taxes, shipping and other additional costs or discounts
// example: 349.99
totalPrice: TOTAL_BASKET_AMOUNT_WITHOUT_QUOTES_AND_CURRENCY,
// Currency of the basket total amount. Use short code
// example: 'EUR'
currency: 'CURRENCY_OF_THE_BASKET_AMOUNT',
// Permanent cart url which can be used at engagement campaigns like cart abondonment reminders
// customers will be informed with this url with out-bound channels like email and push messages
// with this permalink customers can access to their current basket and finish the purchase
// example: 'https://shop.example.com/cart/1234567890'
cartUrl: 'PERMALINK_CART_URL',
// Products inside the basket
// it is formatted as an array of products
// details of products are omitted, please check basket step of checkout
products: basketProducts
}
};
Please refer to View Basket Step of Checkout for basket products detail and use the same information throughout the purchase funnel by only changing step information.
Payment Information¶
Payment Information is the third step of checkout funnel, and preceeded by Payment Information & followed by Purchase/Success.
Example usage of payment information step of purchase integration to Segmentify Data Layer is given below:
// segmentify data layer for checkout
window.sgfLayer = {
'checkout': {
// checkout step
// four options: basket, customer, payment, purchase
step: 'payment',
// total price of the basket including taxes, shipping and other additional costs or discounts
// example: 349.99
totalPrice: TOTAL_BASKET_AMOUNT_WITHOUT_QUOTES_AND_CURRENCY,
// Currency of the basket total amount. Use short code
// example: 'EUR'
currency: 'CURRENCY_OF_THE_BASKET_AMOUNT',
// Permanent cart url which can be used at engagement campaigns like cart abondonment reminders
// customers will be informed with this url with out-bound channels like email and push messages
// with this permalink customers can access to their current basket and finish the purchase
// example: 'https://shop.example.com/cart/1234567890'
cartUrl: 'PERMALINK_CART_URL',
// Products inside the basket
// it is formatted as an array of products
// details of products are omitted, please check basket step of checkout
products: basketProducts
}
};
Please refer to View Basket Step of Checkout for basket products detail and use the same information throughout the purchase funnel by only changing step information.
Purchase/Success¶
Purchase/Success is the fourth and final step of checkout funnel, and preceeded by Payment Information.
Example usage of purchase/success step of purchase integration to Segmentify Data Layer is given below:
// segmentify data layer for checkout
window.sgfLayer = {
'checkout': {
// checkout step
// four options: basket, customer, payment, purchase
step: 'purchase',
// total price of the basket including taxes, shipping and other additional costs or discounts
// example: 349.99
totalPrice: TOTAL_BASKET_AMOUNT_WITHOUT_QUOTES_AND_CURRENCY,
// Currency of the basket total amount. Use short code
// example: 'EUR'
currency: 'CURRENCY_OF_THE_BASKET_AMOUNT',
// Products inside the basket
// it is formatted as an array of products
// details of products are omitted, please check basket step of checkout
products: basketProducts
}
};
Please refer to View Basket Step of Checkout for basket products detail and use the same information throughout the purchase funnel by only changing step information.
Checkout Parameters¶
Detailed explanation for each parameter is given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Step | Mandatory | Identifies which step of the checkout funnel. Each step has different meaning and use it accordingly | 1. Data Layer Parameter: step 2. Default Value: It is automatically calculated from event name if used by calling with Segmentify function rather than data layer |
| Total Price/Amount | Mandatory | Total amount of the basket including taxes, shipping costs and also discounts | 1. Data Layer/Event Parameter: totalPrice |
| Currency | Optional | Currency of the total amount of the basket. Must be in Short Format | 1. Data Layer/Event Parameter: currency 2. Default Value: Currency of the account |
| Order No | Optional | Your unique id of the order. Send this value only for purchase/succeess step and you can access to this id on sales report | 1. Data Layer/Event Parameter: orderNo |
| Cart Url | Optional | Permalink for accessing basket at later stages. Should be used for view basket, customer information and payment information steps of checkout. This url can be used at engagement campaigns like cart abondonment reminders. Customers will be informed with this url with out-bound channels like email and push messages | 1. Data Layer/Event Parameter: cartUrl 2. Default Value: Account's default cart url (which can be adjusted from account settings in panel) |
| Products | Mandatory | List of products inside the basket. Must be in array format. Details are given at product parameters | 1. Data Layer/Event Parameter: products |
Basket Product Parameters¶
Each product inside the basket can be defined with following parameters. See Checkout Parameters for defining checkout operation in which basket product is also defined.
| Name | Type | Description | Values |
|---|---|---|---|
| Product ID | Mandatory | Unique id of the product | 1. Data Layer/Event Parameter: productId |
| Price | Optional | Price of the product in the basket | 1. Data Layer/Event Parameter: price 2. Default Value: Price of the product is used if not given |
| Currency | Optional | Currency of product price. Must be in Short Format | 1. Data Layer/Event Parameter: currency 2. Default Value: Currency of the product is used if not given |
| Quantity | Optional | Number of items added to basket at this operation | 1. Data Layer/Event Parameter: quantity 2. Default Value: If not given, it is assumed 1 |
Searchbox¶
When a visitor wants to search products, this event should be sent.
There are two search type before search input and after search input. Before search input module works until the search is done. After search input starts working after searching. These recommendations are updated after minimum characters written in the search bar. Minimum character count presents in the campaign that is in search request response.
Parameters can be sent with search event is given below (you can also add common parameters):
| Name | Type | Description | Example |
|---|---|---|---|
| Query (query) |
Optional | Typed words for searching products. Should be empty or null for before search. | 'Dress' |
Sample before-search request is given below:
// basic version for search event/data layer
window.sgfLayer = {
'search': {
// Search Query, since this before-search query, query parameter should be empty
query: ''
}
};
Sample after-search request is given below:
// basic version for search event/data layer
window.sgfLayer = {
'search': {
// Search Query
query: 'Dress'
}
};
Searchandising¶
When a visitor wants to navigate to search result page, this event should be sent.
Parameters can be sent with search event is given below (you can also add common parameters):
| Name | Type | Description | Example |
|---|---|---|---|
| Query (query) |
Mandatory | Typed words for searching products. | 'Dress' |
| Type (type) |
Mandatory | Search type. This parameter has only one value and must not be changed. | 'faceted' |
| Ordering (ordering) |
Mandatory | Search result products ordering. Default value is "SMART_SORTING" SMART_SORTING BEST_MATCH PRICE_DESC PRICE_ASC ALPHABETICAL_DESC ALPHABETICAL_ASC BEST_SELLERS NEWEST |
{"page":1,"sort":"SMART_SORTING"} |
| Trigger (trigger) |
Mandatory | Trigger types. keyword filter order page |
'keyword' |
| Filters (filters) |
Optional | Filter types. category brand price |
[{"facet": "category", "values":["Dress > Woman Dress"]}] |
You can see the detailed trigger values’ descriptions below:
| Parameter | Description |
|---|---|
| keyword | Sent when the run function of SegmentifySearch is called. It represents the facet search event triggered by the keyword entered on the search box |
| filter | Sent when there is a change on facets |
| page | Sent when the page number is changed |
| order | Sent when order type is changed |
Possible sort options for ordering parameter:
| Parameter | Description |
|---|---|
| BEST_MATCH | Sorting based on text-based relevancy in Solr. |
| SMART_SORTING | Sorting according to score first and then rockScore. |
| ALPHABETICAL_DESC | Sort alphabetically descending. (Z-A) |
| ALPHABETICAL_ASC | Alphabetically ascending order (A-Z) |
| PRICE_DESC | Sort by product's price in descending order. (9-0) |
| PRICE_ASC | Sort by product's price ascending. (0-9) |
| BEST_SELLERS | Sorting by most preferred products |
| NEWEST | Sorting by Solr Query by time of product release. |
Sample searchandising request is given below:
// basic version for search event/data layer
window.sgfLayer = {
'search': {
// Search Query, since this before-search query, query parameter should be empty
query: 'some text',
type: 'faceted',
trigger: 'keyword',
ordering: '{"page":1,"sort":"SMART_SORTING"}'
}
};
User/Visitor Operations¶
Segmentify tracks important user operations like sign-up/register, sign-in/login, sign-out/logout and also you can share your customer's information with Segmentify by sending an update event.
There are 4 possible user/visitor operations:
- User Register/Sign-up: It should be sent when a visitor signed up to your website, to see details please click
- User Login/Sign-in: It should be sent when a registered user logins to your website, to see details please click
- User Logout/Sign-out: It should be sent when a registered user logouts from your website, to see details please click
- User Update: It should be sent when you want to share registered user's information (ex: name, email, phone number, etc.) with Segmentify. These information can be used at campagin templates to customize message or email address is used for email out-bound campaigns like abandoned cart reminders. To see details please click
New User¶
When a visitor registers (sign-up) to your website, you should put user information to Segmentify data layer.
If you want to share details of an already registered user with Segmentify, please use User Update.
Details of new user definition is given below:
// basic version for new user event/data layer with user detail information
window.sgfLayer = {
'user': {
// user event type
// four options: signup, signin, signout, update
step: 'signup',
// Username of the customer, it must be unique amount all customers
// Username is used to match Segmentify tracking with your customer identification
// Example: 'usr1234567890abcde'
username: 'CUSTOMER_USERNAME',
// Unique id of the user. Please check [User & Session Management] for creating unique key for the user/visitor.
// You should send same key for every event of same user and this id must be unique among other users 'USER_1234567890'
userId: 'CUSTOMER_USERID',
// Full name of the customer
// Example: 'John Doe'
fullName: 'FULLNAME OF THE CUSTOMER',
// Email address of the customer
// This must be supplied to use current customer in outbound email campaigns
// Example: 'john.doe@exampleshop.com'
email: 'EMAIL OF THE CUSTOMER',
// Mobile phone number of the customer.
// Example: '+1 555 555 5555’
phone: 'MOBILE PHONE OF THE CUSTOMER',
// Gender of the customer
// Possible values are M or F.
// Example: 'M'
gender: 'GENDER OF THE CUSTOMER',
// Age of the customer, must be numeric
// Example: 27
age: 'AGE OF THE CUSTOMER',
// Custom segments of the customer, must be in array format
// You can use these segments to filter target lists of engagement campaigns
// Example: ['New Comer', 'From Google']
segments: ['VISITOR SEGMENT 1', 'VISITOR SEGMENT 2'],
// Membership date of the customer, must be in format of 'DD.MM.YYYY'
// Example: '23.01.2014'
memberSince: 'MEMBERSHIP DATE OF THE CUSTOMER',
// Location of the customer
// Example: 'New York'
location: 'LOCATION OF THE CUSTOMER',
// Custom parameters for the customer, must be in map format
// You can use these parameters in 2 ways:
// 1. customizing messages in recommendation & engagement campaign templates
// 2. filtering customers at selecting target lists at engagement campaigns
custom: {
'CUSTOM FIELD 1': 'CUSTOM VALUE 1',
'CUSTOM FIELD 2': 'CUSTOM VALUE 2'
}
}
};
Details of fields of new user is given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Step | Mandatory | Identifies which operation is taken for current user/customer. Each operation has differen meaning and use it accordingly | 1. Data Layer Parameter: step 2. Default Value: It is automatically calculated from event name if used by calling with Segmentify function rather than data layer |
| Username | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: username |
| UserId | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: UserId |
| Full Name | Optional | Full name of the customer. Example: 'John Doe' | 1. Data Layer/Event Parameter: fullName |
| Optional (Mandatory for using email module) |
Email address of the customer. Example: 'john.doe@exampleshop.com' | 1. Data Layer/Event Parameter: email | |
| Mobile Phone | Optional | Mobile phone number of the customer. Example: '+1 555 555 5555' | 1. Data Layer/Event Parameter: phone |
| Gender | Optional | Gender of the customer. Must be either 'M' or 'F'. Example: 'M' | 1. Data Layer/Event Parameter: gender |
| Age | Optional | Age of the customer. Must be numeric. Either use age or birthdate. Example: 27 | 1. Data Layer/Event Parameter: age |
| Birthdate | Optional | Birthdate of the customer. Must be in format 'DD.MM.YYYY'. Either use age or birthdate. Example: '23.01.1980' | 1. Data Layer/Event Parameter: birthdate |
| Membership Date | Optional | Membership date of the customer. Must be in format 'DD.MM.YYYY'. Example: '20.01.2014' | 1. Data Layer/Event Parameter: memberSince |
| Location | Optional | Location of the customer. Example: 'New York' | 1. Data Layer/Event Parameter: location |
| Customer Segments | Optional | Segments of the customer. Must be in array format. Example: ['SEGMENT 1', 'SEGMENT 2'] | 1. Data Layer/Event Parameter: segments |
| Custom Parameters | Optional | Customer parameters/labels of the customer. Must be in map format. Example: {'FIELD 1': 'VALUE 1', 'FIELD 2': 'VALUE 2'} | 1. Data Layer/Event Parameter: custom |
User Login¶
When a registered customer logins (sign-in), a user login event should be sent to Segmentify.
Example usage of user login integration to Segmentify Data Layer is given below:
// basic version for user login event/data layer
window.sgfLayer = {
'user': {
// user event type
// four options: signup, signin, signout, update
step: 'signin',
// Username of the customer, it must be unique amount all customers
// Username is used to match Segmentify tracking with your customer identification
// Example: 'usr1234567890abcde'
username: 'CUSTOMER_USERNAME'
// Unique id of the user. Please check [User & Session Management] for creating unique key for the user/visitor.
// You should send same key for every event of same user and this id must be unique among other users 'USER_1234567890'
userId: 'CUSTOMER_USERID'
}
};
| Name | Type | Description | Values |
|---|---|---|---|
| Step | Mandatory | Identifies which operation is taken for current user/customer. Each operation has differen meaning and use it accordingly | 1. Data Layer Parameter: step 2. Default Value: It is automatically calculated from event name if used by calling with Segmentify function rather than data layer |
| Username | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: username |
| UserId | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: UserId |
User Logout¶
When a registered customer logouts (sign-out), a user logout event should be sent to Segmentify.
Example usage of user logout integration to Segmentify Data Layer is given below:
// basic version for user logout event/data layer
window.sgfLayer = {
'user': {
// user event type
// four options: signup, signin, signout, update
step: 'signout',
// Username of the customer, it must be unique amount all customers
// Username is used to match Segmentify tracking with your customer identification
// Example: 'usr1234567890abcde'
username: 'CUSTOMER_USERNAME',
// Unique id of the user. Please check [User & Session Management] for creating unique key for the user/visitor.
// You should send same key for every event of same user and this id must be unique among other users 'USER_1234567890'
userId:'CUSTOMER_USERID'
}
};
| Name | Type | Description | Values |
|---|---|---|---|
| Step | Mandatory | Identifies which operation is taken for current user/customer. Each operation has differen meaning and use it accordingly | 1. Data Layer Parameter: step 2. Default Value: It is automatically calculated from event name if used by calling with Segmentify function rather than data layer |
| Username | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: username |
| UserId | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: userId |
User Update¶
When you want to share an already registered customer information, provide details of the customer at Segmentify Data Layer. You can use both this integration for both frequently updating user information and instant updates when customer updates his/her personal information.
If you want to share a new registered user with Segmentify, please use New User.
Details of user update definition is given below:
// basic version for user update event/data layer with user detail information
window.sgfLayer = {
'user': {
// user event type
// four options: signup, signin, signout, update
step: 'update',
// Username of the customer, it must be unique amount all customers
// Username is used to match Segmentify tracking with your customer identification
// Example: 'usr1234567890abcde'
username: 'CUSTOMER_USERNAME',
// Unique id of the user. Please check [User & Session Management] for creating unique key for the user/visitor.
// You should send same key for every event of same user and this id must be unique among other users 'USER_1234567890'
userId: 'CUSTOMER_USERID',
// Full name of the customer
// Example: 'John Doe'
fullName: 'FULLNAME OF THE CUSTOMER',
// Email address of the customer
// This must be supplied to use current customer in outbound email campaigns
// Example: 'john.doe@exampleshop.com'
email: 'EMAIL OF THE CUSTOMER',
// Mobile phone number of the customer.
// Example: '+1 555 555 5555’
phone: 'MOBILE PHONE OF THE CUSTOMER',
// Gender of the customer
// Possible values are M or F.
// Example: 'M'
gender: 'GENDER OF THE CUSTOMER',
// Age of the customer, must be numeric
// Example: 27
age: 'AGE OF THE CUSTOMER',
// Custom segments of the customer, must be in array format
// You can use these segments to filter target lists of engagement campaigns
// Example: ['New Comer', 'From Google']
segments: ['VISITOR SEGMENT 1', 'VISITOR SEGMENT 2'],
// Membership date of the customer, must be in format of 'DD.MM.YYYY'
// Example: '23.01.2014'
memberSince: 'MEMBERSHIP DATE OF THE CUSTOMER',
// Location of the customer
// Example: 'New York'
location: 'LOCATION OF THE CUSTOMER',
// Custom parameters for the customer, must be in map format
// You can use these parameters in 2 ways:
// 1. customizing messages in recommendation & engagement campaign templates
// 2. filtering customers at selecting target lists at engagement campaigns
custom: {
'CUSTOM FIELD 1': 'CUSTOM VALUE 1',
'CUSTOM FIELD 2': 'CUSTOM VALUE 2'
}
}
};
Details of fields of user update is given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Step | Mandatory | Identifies which operation is taken for current user/customer. Each operation has differen meaning and use it accordingly | 1. Data Layer Parameter: step 2. Default Value: It is automatically calculated from event name if used by calling with Segmentify function rather than data layer |
| Username | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: username |
| UserId | Mandatory | Unique identifier for the customer | 1. Data Layer/Event Parameter: userId |
| Full Name | Optional | Full name of the customer. Example: 'John Doe' | 1. Data Layer/Event Parameter: fullName |
| Optional (Mandatory for using email module) |
Email address of the customer. Example: 'john.doe@exampleshop.com' | 1. Data Layer/Event Parameter: email | |
| Mobile Phone | Optional | Mobile phone number of the customer. Example: '+1 555 555 5555' | 1. Data Layer/Event Parameter: phone |
| Gender | Optional | Gender of the customer. Must be either 'M' or 'F'. Example: 'M' | 1. Data Layer/Event Parameter: gender |
| Age | Optional | Age of the customer. Must be numeric. Either use age or birthdate. Example: 27 | 1. Data Layer/Event Parameter: age |
| Birthdate | Optional | Birthdate of the customer. Must be in format 'DD.MM.YYYY'. Either use age or birthdate. Example: '23.01.1980' | 1. Data Layer/Event Parameter: birthdate |
| Membership Date | Optional | Membership date of the customer. Must be in format 'DD.MM.YYYY'. Example: '20.01.2014' | 1. Data Layer/Event Parameter: memberSince |
| Location | Optional | Location of the customer. Example: 'New York' | 1. Data Layer/Event Parameter: location |
| Customer Segments | Optional | Segments of the customer. Must be in array format. Example: ['SEGMENT 1', 'SEGMENT 2'] | 1. Data Layer/Event Parameter: segments |
| Custom Parameters | Optional | Customer parameters/labels of the customer. Must be in map format. Example: {'FIELD 1': 'VALUE 1', 'FIELD 2': 'VALUE 2'} | 1. Data Layer/Event Parameter: custom |
| Is-Registered Flag | Optional | This is an advanced parameter, use cautiously. If you want to change user's register status without sending a register event, use this flag. Value is either 'true' or 'false' | 1. Data Layer/Event Parameter: isRegistered |
| Is-Login Flag | Optional | This is an advanced parameter, use cautiously. If you want to change user's login status without sending a login/logout event, use this flag. Value is either 'true' or 'false' | 1. Data Layer/Event Parameter: isLogin |
Custom Event¶
This integration enables any event & data important for you to be tracked by Segmentify and become actionable. With this integration, you can send any non standard events & data to Segmentify, and gives endless opportunities to track and take actions to your visitor's behaviour.
Details of custom event definition for Segmentify Data Layer is given below:
// Send Custom Event
// Bind this event to related button or link
window.sgfLayer = {
'custom': {
// Type of the event - use same type for same events
// Example: 'Shipment Select'
type: 'NAME OF THE EVENT',
// Custom parameters specific for event
// Must be in map format
params: {
// first key-value pair
'MAP KEY 1': 'MAP VALUE 1',
// second key-value pair
'MAP KEY 2': 'MAP VALUE 2'
}
}
};
Details of fields of custom event is given below:
| Name | Type | Description | Values |
|---|---|---|---|
| Type | Mandatory | Type of the event. You should use same type for same events | Data Layer Parameter: type |
| Custom Parameters | Optional | Custom parameters of the event. Must be in map format. | Data Layer/Event Parameter: params |
Interaction¶
This section will be available in next releases. To learn more about this integration, please contact with support team, by sending an email to support@segmentify.com.
Form/Survey¶
This section will be available in next releases. To learn more about this integration, please contact with support team, by sending an email to support@segmentify.com.
Banners¶
This section will be available in next releases. To learn more about this integration, please contact with support team, by sending an email to support@segmentify.com.
Custom Tracking¶
This section will be available in next releases. To learn more about this integration, please contact with support team, by sending an email to support@segmentify.com.
Response/Actions¶
Each Segmentify event request can return multiple actions to be shown to current visitor. Segmentify javascript library will automatically handle those actions and there is no need for additional implementation.
Example response body for a Segmentify event request is given below:
{
"campaigns": [
[]
],
"responses": [
[]
],
"search": [
[]
],
"timestamp": 1501142345512,
"statusCode": "SUCCESS"
}
Response object has a list of actions inside responses array. An example action definition (recommendation) is given below:
{
"type": "recommendProducts",
"params": {
"staticItems": "[]",
"notificationTitle": "Searchbox Recommendation",
"insertType": "AFTER",
"ordering": "SHUFFLE",
"exclusions": "[]",
"recommendedProducts": {
"RECOMMENDATION_SOURCE_ALL_PRODUCTS|THIS_WEEK": [{
"productId": "XXXXXXXXXXXXXXXXXXXXXX",
"name": "Example Product 1",
"url": "https://www.exampleshop.com/example-product?_sgm_source=XXXXXXXXXXXXXXXXXXXXXX&_sgm_campaign=scn_XXXXXXXXXXXXXXXXX&_sgm_action=click&_sgm_type=RSAP",
"image": "https://cdn.exampleshop.com/example-product.jpg",
"price": 169.9,
"priceText": "169,90 TL",
"oldPriceText": "",
"currency": "TRY",
"category": ["Spor>Fitness / Egzersiz>Nike"],
"lastUpdateTime": 1501510936208,
"inStock": true,
"insertTime": 1459250843999,
"publishTime": 1463306155916,
"brand": "Nike",
"gender": "male",
"labels": ["Yeni"],
"sizes": ["41", "42", "43", "44", "45"],
"colors": ["Beyaz", "Siyah"],
"params": {
"brand": "Nike",
"pid": "378331",
"availCount": "5",
"newItem": "false",
"totalSize": "8"
}
}, {
"productId": "YYYYYYYYYYYYYYYYYYYYYYY",
"name": "Example Product 2",
"url": "https://www.exampleshop.com/example-product?_sgm_source=YYYYYYYYYYYYYYYYYYYYY&_sgm_campaign=scn_XXXXXXXXXXXXXXXXX&_sgm_action=click&_sgm_type=RSAP",
"image": "https://cdn.exampleshop.com/example-product2.jpg",
"price": 209.25,
"priceText": "209,25 TL",
"oldPrice": 279.0,
"oldPriceText": "279,00 TL",
"currency": "TRY",
"category": ["Erkek>Spor Ayakkabı>Koşu / Yürüyüş>Nike"],
"categories": ["Nike"],
"lastUpdateTime": 1501511406943,
"inStock": true,
"insertTime": 1492146294110,
"publishTime": 1492146294110,
"brand": "Nike",
"gender": "male",
"labels": ["İnternete Özel"],
"sizes": ["42.5", "43", "46"],
"colors": ["Kırmızı"],
"params": {
"pid": "563270",
"brand": "Nike",
"availCount": "3",
"totalSize": "8"
}
}],
"RECOMMENDATION_SOURCE_STATIC_ITEMS": []
},
"actionType": "INPAGE_WIDGET",
"instanceId": "scn_XXXXXXXXXXXXXXXXX",
"postJsCode": "",
"itemsPerRow": "4",
"recommendationTemplate": "
<div id=\"seg-detail-rec\" class=\"seg-recom\">
<div class=\"seg-title\">[[title]]</div>
<div class=\"text-center\">
<ul class=\"seg-detail_slider\">
[[#products]]
<li>
<div class=\"item-info\">
<a class=\"product-image\" onclick=\"ga('segmentifyGAEvent.send', 'event','Product Pages_[[productId]]','Ürün Detay','[[productId]]', 1, { 'nonInteraction': 1 });\" href=\"[[url]]\">
<img src=\"[[newImage]]\" alt=\"[[name]]\" title=\"[[name]]\" style=\"width: 140px; height: 140px;\">
</a>
<div class=\"product-details\">
<div class=\"related-attr\"></div>
<span class=\"orange\">[[discount]]</span>
<h3 class=\"product-brand\">[[brand]]</h3>
<div class=\"productPrices\">
[[#oldPriceFarkliPrice]][[#oldPrice]]
<span class=\"oldPrice\">[[commaFormatPrice]] TL</span>
[[/oldPrice]][[/oldPriceFarkliPrice]][[#price]]
<span class=\"newPrice\">[[commaFormatPrice]] TL</span>[[/price]]
</div>
</div>
</div>
</li>
[[/products]]
</ul>
</div>
</div>
",
"actionId": "act_1e062d2793a42000",
"selector": "body",
"elimination": "ELIMINATE_DUPLICATES",
"preJsCode": "window.segSearch = new Object();\n window.segSearch[\"product\"] = conf.products[0];\n}",
"inclusions": "[]",
"actionName": "actn_1e063090c56a6000"
}
}
Response object has a list of actions inside search array. An example action definition (before-search) is given below:
{
"search": [
[
{
"categoryProducts": {
"category > category1 > category2": [
{
"productId": "72155",
"name": "Product Name",
"url": "https://www.example.com/product/72155/?_sgm_campaign=bs_product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Product Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
},
"brands": {
"Brand": "https://www.example.com/Brand?_sgm_campaign=bs_brand&_sgm_source=Brand&_sgm_action=search&_sgm_term="
},
"keywords": {
"dress": [
{
"productId": "72155",
"name": "Dress",
"url": "https://www.example.com/product/72155/?_sgm_campaign=bs_product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
],
"dress2": [
{
"productId": "72156",
"name": "Dress2",
"url": "https://www.example.com/product/72156/?_sgm_campaign=bs_product&_sgm_source=72156%7Ccategory&_sgm_action=search&_sgm_term=72156",
"image": "https://www.example.com/72156.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Product Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
},
"brandProducts": {
"Brand": [
{
"productId": "72155",
"name": "Dress",
"url": "https://www.example.com/product/72155/?_sgm_campaign=bs_product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
},
"hasData": true,
"lastSearches": [
],
"campaign": {
},
"categories": {
"category > category1 > category2": "https://www.example.com/category_category1_category2?_sgm_campaign=bs_category&_sgm_source=category_category1_category2&_sgm_action=search&_sgm_term="
},
"incremental": false,
"banners": [
{
"id": "searchb_f38af653fbd18000",
"instanceId": "fcs_9d9d5a4bf8000",
"status": "ACTIVE",
"searchType": "instant",
"name": "Name Of The Banner",
"bannerUrl": "https://www.example.com/examlpe.png",
"targetUrl": "https://www.example.com/example_page.html?_sgm_campaign=searchb_f38af653fbd18000&_sgm_source=fcs_9d9d5a4bf8000%7Cbanner&_sgm_action=search&_sgm_term=term",
"position": "FILTERS_FOOTER",
"width": "100%",
"height": "auto",
"method": "URL",
"newtab": false
}
],
"products": [
{
"productId": "72155",
"name": "Dress",
"url": "https://www.example.com/product/72155/?_sgm_campaign=bs_product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
},
{
"productId": "72156",
"name": "Dress2",
"url": "https://www.example.com/product/72156/?_sgm_campaign=bs_product&_sgm_source=72156%7Ccategory&_sgm_action=search&_sgm_term=72156",
"image": "https://www.example.com/72156.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Product Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
}
]
],
"campaigns": [
[]
],
"responses": [
[]
],
"statusCode": "SUCCESS",
"timestamp": 1665652596632
}
Response object has a list of actions inside search array. An example action definition (after-search) is given below:
{
"search": [
[
{
"brands": {
"Brand": "https://www.example.com/Brand?_sgm_campaign=brand&_sgm_source=Brand&_sgm_action=search&_sgm_term="
},
"keywords": {
},
"synonyms": [
],
"incremental": false,
"banners": [
],
"meanings": [
],
"products": [
{
"productId": "72155",
"name": "Dress",
"url": "https://www.example.com/product/72155/?_sgm_campaign=bproduct&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
},
{
"productId": "72156",
"name": "Dress2",
"url": "https://www.example.com/product/72156/?_sgm_campaign=product&_sgm_source=72156%7Ccategory&_sgm_action=search&_sgm_term=72156",
"image": "https://www.example.com/72156.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Product Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
],
"categoryProducts": {
"category > category1 > category2": [
{
"productId": "72155",
"name": "Product Name",
"url": "https://www.example.com/product/72155/?_sgm_campaign=product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Product Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
},
"contents": [
],
"meta": {
"brand": [
{
"value": "Brand",
"count": 177
},
{
"value": "Brand1",
"count": 19
},
{
"value": "Brand2",
"count": 9
},
{
"value": "Brand3",
"count": 9
}
],
"category": [
{
"value": "category > category1 > category2",
"count": 1291
},
{
"value": "category > category1 > category3",
"count": 1034
},
{
"value": "category5 > category6 > category7",
"count": 325
},
{
"value": "category5 > category6 > category8",
"count": 49
}
],
"product": {
"value": "static",
"count": 165
}
},
"brandProducts": {
"Brand": [
{
"productId": "72155",
"name": "Dress",
"url": "https://www.example.com/product/72155/?_sgm_campaign=product&_sgm_source=72155%7Ccategory&_sgm_action=search&_sgm_term=72155",
"image": "https://www.example.com/72155.png",
"price": 109.0,
"priceText": "€109.00",
"oldPrice": 159.0,
"oldPriceText": "€159.00",
"specialPriceText": "",
"category": [
"category > category1 > category2"
],
"lastUpdateTime": 1665477420174,
"inStock": true,
"insertTime": 1634135806842,
"publishTime": 1634135806842,
"brand": "Brand",
"params": {
"ws_code": "",
"variant": "false",
"addToCartUrl": "https://www.example.com/72155",
"sku": "PRODUCT_SKU"
},
"language": "EN",
"currency": "EUR",
"lastBoughtTime": 1660834710537
}
]
},
"campaign": {
},
"categories": {
"category > category1 > category2": "https://www.example.com/category_category1_category2?_sgm_campaign=category&_sgm_source=category_category1_category2&_sgm_action=search&_sgm_term="
}
}
]
],
"campaigns": [
[]
],
"responses": [
[]
],
"statusCode": "SUCCESS",
"timestamp": 1665651163536
}
Recommendation¶
Segmentify calculates the best products for each visitor and returns a list of products to be shown to visitor. You can adjust different algorithms for recommendation campaigns from Segmentify panel.
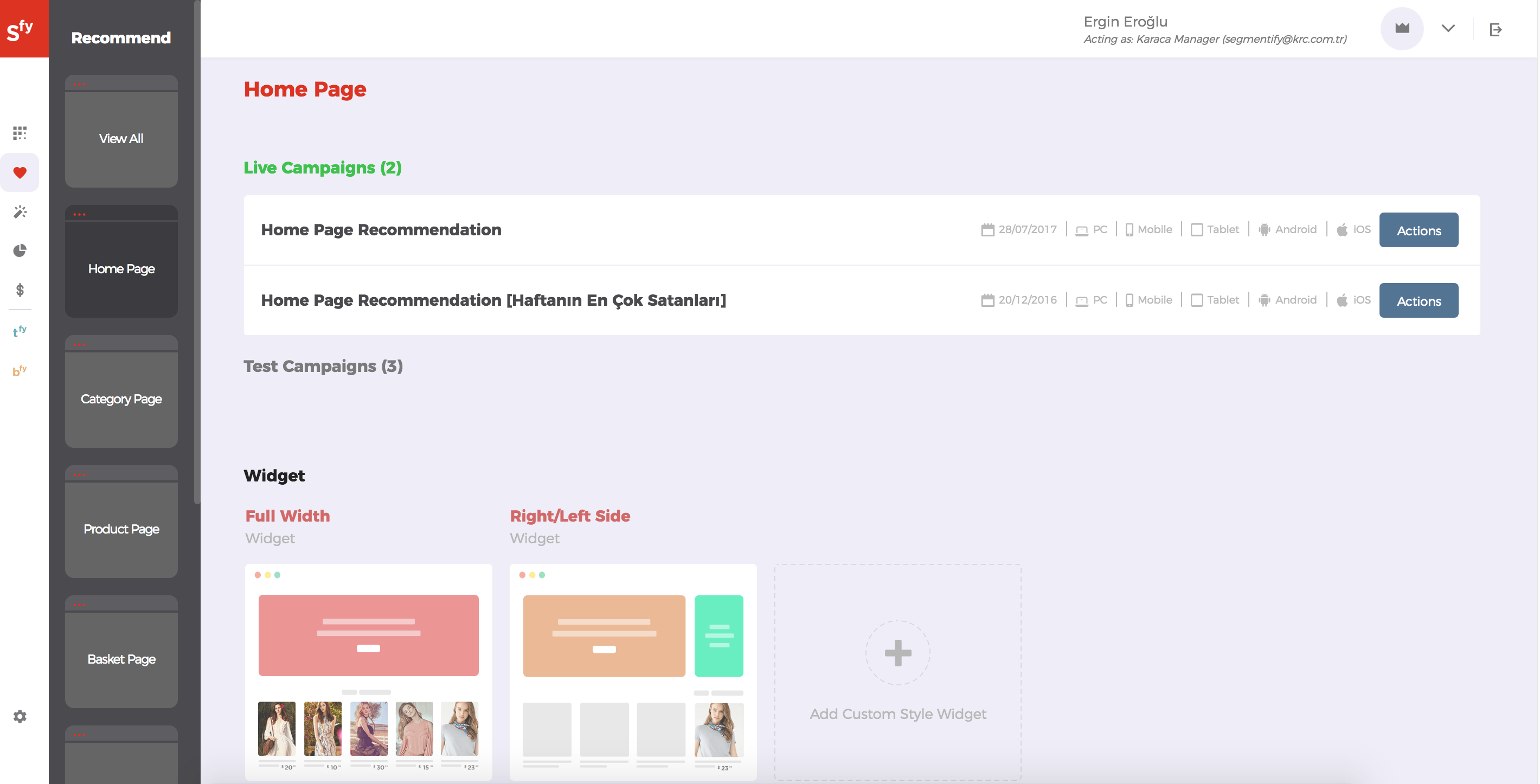
To access to different recommendation campagins, after logging to Segmentify Panel, navigate to Recommend page and select a page type from there, example: "Home Page". On that screen, you will see your active campaigns for home page. You can adjust these campaigns or create a new recommendation campaign.
Example view of a Home Page Recommend page is given below:

Creating/editing a recommendation campaign is a very easy task, you can adjust these capabilities:
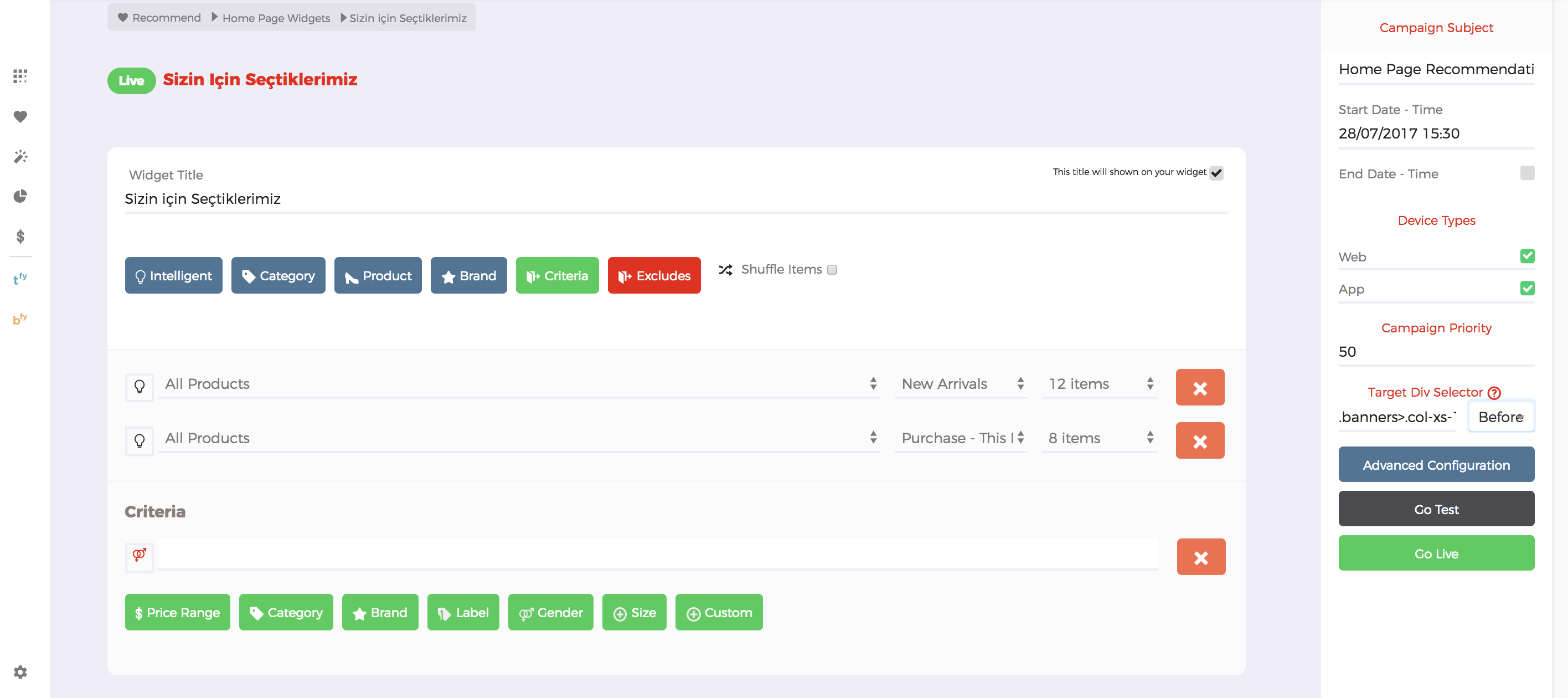
- Widget Title: Title of recommendation widget to be used for displaying recommendations
- Algorithm: You can adjust which recommendation algorithm to use (either intelligent options, or specific brand, category or products)
- Inclusion Criteria: You can specify inclusion rules for algorithms, like only show "Male" gender products
- Exclusion Criteria: You can specify exclusion rules for algorithms, like don't show products whose price is less than €19
- Device Types: In which devices recommendaiton campagin will run. You can specify different campaigns for mobile devices and desktop devices.
- Widget Title: Title of recommendation widget to be used for displaying recommendations
-
Target Selector: Position on page to put recommendation widget. It is composed of a
selectorandoperation type.- Selector can be any valid css selector (please check css selectors on w3shools)
- Operation Type is how to add recommendation widget to target selector. Current options are "Self", "Before", "After", "Prepend" and "Append"
After adjusting the recommendation campaign, you can either try this campaign in test mode by clicking "Go Test" or go live by clicking "Go Live".
We recommend you to test your recommendation campaigns in test mode before going live. Only test users can view test campaigns, and you can be a test user by using Segmentify Chrome Plugin.
Example view of Recommendation Campaign wizard is given below:

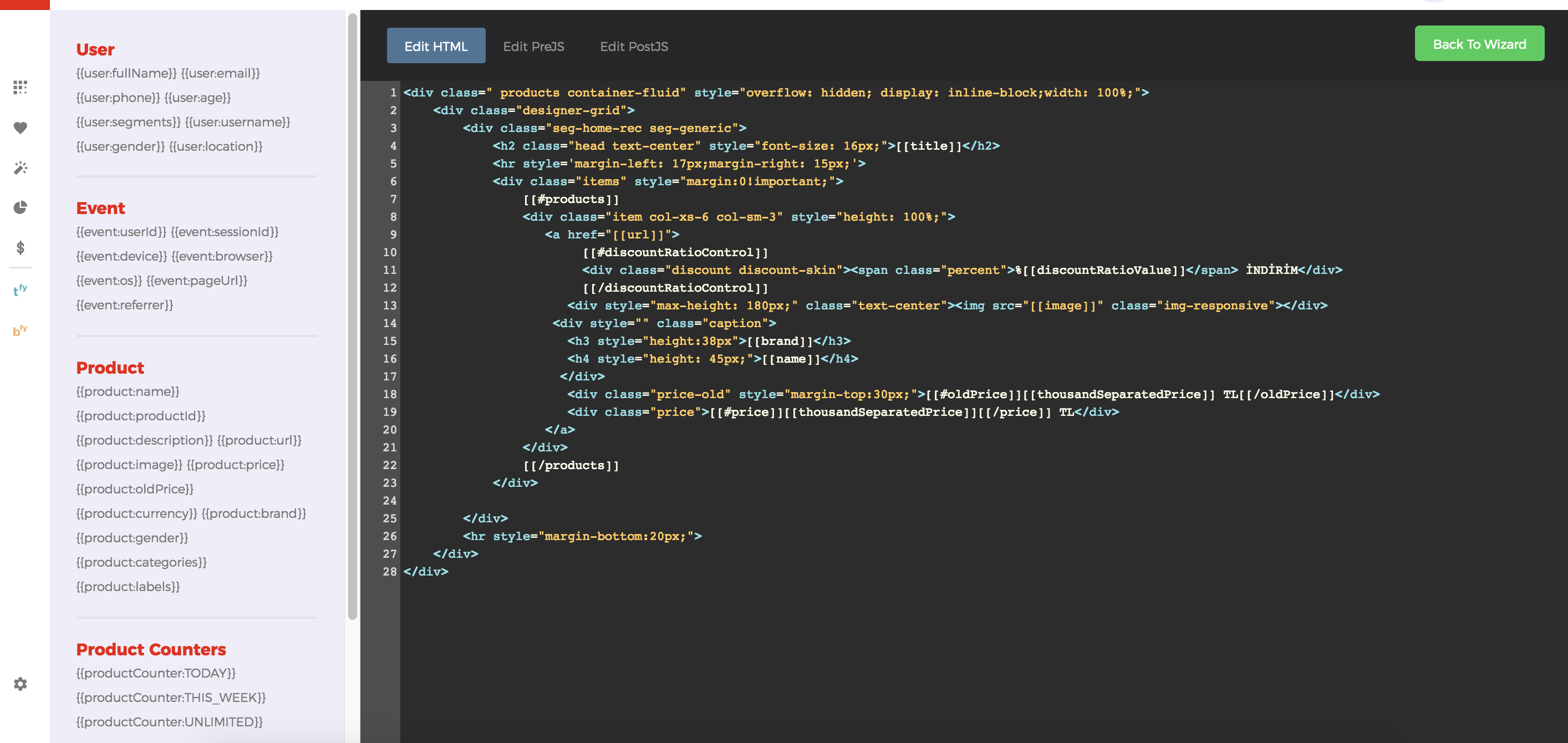
Segmentify uses Mustache template engine to render recommendations on your website. You can learn more about Mustache template styling from here.
You can also edit recommendation template and additional js codes to be executed before and after recommendation template is rendered by clicking Advanced Configuration on recommendation wizard.
Example view of Advanced Configuration for campaign wizard is given below:

Advice: We advise to add a separate div on your web page with a definitive id for each campaign widget to be rendered inside.
Example div format is given below:
When you create a "Home Page Recommendation" campaign with selector
#segmentify-homepage-recand operation type asself, Segmentify Javascript Library will render recommendation widget inside given div.
Engagement¶
This section will be available in next releases. To learn more about this integration, please contact with support team, by sending an email to support@segmentify.com.
SearchBox¶
Search Response Details¶
SearchModel has thirteen objects: products for product list, campaign for search campaign details, errorString in case of an error, instanceId and interactionId for action identity, banners for search banners, meanings for alternative word suggestions, lastSearches for user's last searched words, brands and brandProducts for brand asset, categories and categoryProducts for category asset, keywords for keyword asset.
SearchModel¶
| Name | Type | Description |
|---|---|---|
| campaign |
SearchCampaignModel? | Search Campaign object. |
| products |
[ProductRecommendationModel]? | Products for product list. |
| errorString |
String? | Error message in case of unexpected results. |
| instanceId |
String? | Campaign instanceId. It will be used on events. |
| interactionId |
String? | Identity of the action. |
| banners |
[SearchBannerModel]? | Search banners list. |
| meanings |
[String]? | List of alternative keywords. It uses for 'did you mean' feature. |
| lastSearches |
[String]? | List of user's last searched words. |
| brands |
String:String? | Map of brand name and its tracking url. It uses for brand asset. |
| brandProducts |
String:[ProductRecommendationModel]? | Map of brand name and list of its products. |
| categories |
String:String? | Map of category name and its tracking url. It uses for category asset. |
| categoryProducts |
String:[ProductRecommendationModel]? | Map of category name and list of its products. |
| keywords |
String:[ProductRecommendationModel]? | Map of keyword and list of its products. It uses for keyword asset. |
SearchCampaignModel¶
| Name | Type | Description |
|---|---|---|
| instanceId |
String? | Campaign instanceId. It will be used on events. |
| name |
String? | Campaign name. |
| status |
String? | campaign status like ACTIVE/TEST |
| devices |
String? | Available device list. |
| searchDelay |
Int? | delay for calling search event. |
| minCharacterCount |
Int? | min character count in input to call search event. |
| searchUrlPrefix |
String? | search url prefix of website |
| mobileItemCount |
Int? | max product count to be displayed |
| stringSearchAssetTextMap |
[String:SearchAssetTextModel] | language based map of titles |
SearchAssetTextModel¶
| Name | Type | Description |
|---|---|---|
| popularProductsText |
String? | title for popular products on cold start. |
| mobileCancelText |
String? | title for cancel button. |
| notFoundText |
String? | title for no result. |
Searchandising¶
Searchandising Response Details¶
| Parameter | Description | Example |
|---|---|---|
| facets | facet property is equal to the property value of the related facet (which is given when facet is selected through the Segmentify panel). | "facets": [ { "property": "gender", "items": [ { "value": "female", "count": 10 } ] } ] |
| meta | meta property contains sorting, pagination and some additional information about the faceted search. | "meta": { "total": 21, "page": { "current": 1, "rows": 60, "prev": false, "next": false }, "params": { "currentRow": 21, "currency": "€ ", "isCurrencyPlaceBefore": false } } |
| contents | contents array includes custom contents to customize your personalized searchandising page. These custom contents can be set through the Segmentify panel. | |
| banners | It is the list containing json objects containing the information of the banners that come as a result of this search, such as name, id, bannerUrl, targetUrl, position. | "banners": [ { "id": "xxx", "instanceId": "yyy", "status": "ACTIVE", "searchType": "faceted", "name": "coppia", "bannerUrl": "", "targetUrl": "", "position": "zzz", "width": "100%", "height": "200px", "method": "URL", "newtab": false } ] |
| meanings | meanings property suggestion for misspelled words. | [ "shoes", "shoe"] |
| products | product property includes product information fed by our customer success team. | "products": [ { "productId": "2757307", "name": "aaa", "url": "xxx", "image": "yyy", "imageS": "zzz", "price": 360.0, "priceText": "360.00 € ", "oldPriceText": "", "specialPriceText": "", "lastUpdateTime": 1, "inStock": true, "insertTime": 2, "publishTime": 3, "brand": "BARRACUDA", "gender": "Male", "sizes": [ "45" ], "params": { "currency": "", "additionalImage": "ttt", "isDiscount": "false" }, "language": "EN", "currency": "EUR", "groupId": "506841" } ] |
| executable | executable returns whether the campaign is executable or not. Returns true or false. true if there is a campaign to run, false otherwise. | true |